با استفاده از بخش های هدر و پاورقی می توانید سند خود را حرفه ای نشان دهید. هدر بخشی از سندی است که در حاشیه بالا ظاهر می شود، در حالی که پاورقی بخشی از سندی است که در حاشیه پایین ظاهر می شود. هدرها و پاورقی ها معمولاً حاوی اطلاعاتی مانند شماره صفحه ، تاریخ و نام سند هستند.
در این مطلب ، نحوه درج و ویرایش هدرها و پاورقی ها را یاد خواهید گرفت.
هدر و پاورقی :
هدرها و پاورقی ها می توانند به سازماندهی اسناد طولانی تر کمک کرده و خواندن آنها را آسان تر کنند. متن وارد شده در سربرگ یا پاورقی در هر صفحه از سند ظاهر می شود.
برای نوشتن هدر یا پاورقی:
برگه Insert را انتخاب کنید.
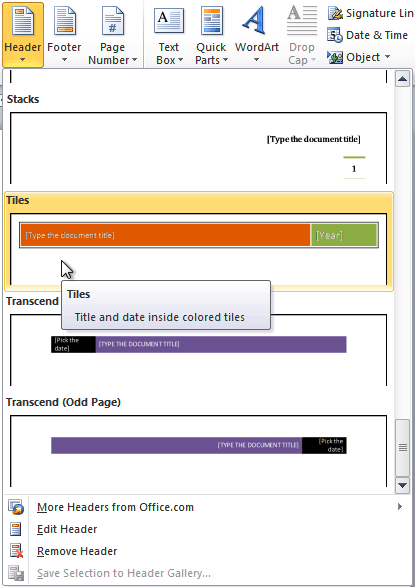
روی فرمان Header یا Footer کلیک کنید. یک منوی کشویی ظاهر می شود.
از منوی کشویی ، Blank را انتخاب کنید تا یک هدر یا پاورقی ایجاد شود ، یا یکی از گزینه های داخلی را انتخاب کنید .

آموزش قرار دادن هدر در ورد
برگه Design روی Ribbon ظاهر می شود ، و هدر یا پاورقی در سند ظاهر می شود.
اطلاعات مورد نظر را در هدر یا صفحه قرار دهید.
پس از اتمام ، در سربرگ Design گزینه Close Header and Footer را بزنید یا کلید Esc را بزنید.
بعد از بستن هدر یا پاورقی ، باز هم قابل مشاهده خواهد بود ، اما قفل می شود. برای ویرایش مجدد آن ، فقط کافی است در هر جای هدر یا پاورقی دو بار کلیک کنید و قفل آن باز خواهد شد.
برای وارد کردن تاریخ یا زمان در هدر یا پاورقی:
برای باز کردن قفل آن، روی هر نقطه و سرصفحه یا پاورقی دو بار کلیک کنید. برگه Design ظاهر می شود.
از برگه Design ، روی گزینه Date & Time کلیک کنید.

قرار دادن تاریخ و زمان در هدر و پاورقی
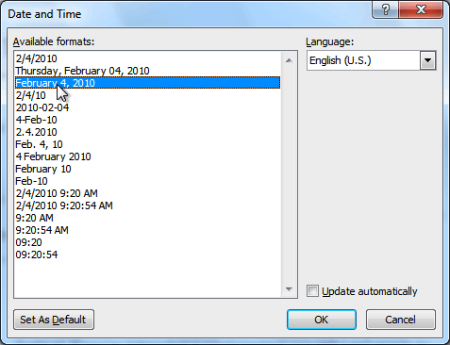
یک قالب تاریخ را در کادر گفتگو که ظاهر می شود ، انتخاب کنید.

گذاشتن هدر در ورد
اگر می خواهید همیشه تاریخ فعلی را منعکس کند، یک علامت بررسی را در کادر Update Automatic قرار دهید. در غیر این صورت ، وقتی سند در تاریخ بعدی باز شود ، تغییر نخواهد کرد.
OK را کلیک کنید تاریخ و زمان اکنون در سند ظاهر می شود.
برای حذف کنترل محتوای:
به طور پیش فرض ، برخی از هدرها و پاورقی های داخلی دارای قطعه متن هستند که به آنها «کنترل محتوا» گفته می شود. کنترل محتوا می تواند حاوی اطلاعاتی از قبیل عنوان سند یا نام شرکت باشد و به شما امکان می دهد این اطلاعات را در قسمت فرم وارد کنید.
با این حال، شما فقط می خواهید یک هدر معمولی و بدون content control تایپ کنید. برای انجام این کار ، باید content control را از سرصفحه یا پاورقی حذف کنید.
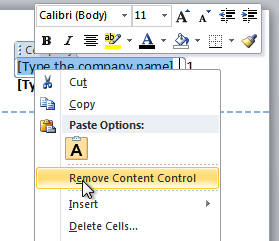
با فعال کردن بخش هدر یا پاورقی، روی قسمت کنترل محتوا که می خواهید حذف کنید، کلیک راست کنید. یک منوی کشویی ظاهر می شود.
روی Remove Content Control کلیک کنید. قسمت کنترل محتوا ناپدید می شود.

نوشتن پاورقی در ورد
سایر گزینه های هدر و صفحه اصلی
بسیاری از گزینه های مربوط به عنوان و پاورقی وجود دارد که می توانید برای طراحی این بخش های سند خود استفاده کنید. برای مشاهده و اکتشاف این گزینه ها می توانید برگه Designer Header & Footer Tools Design را مرور کنید .
اضافه کردن شماره صفحه
Word می تواند به طور خودکار هر صفحه را با شماره صفحه برچسب گذاری کرده و آن را در قسمت هدر ، پاورقی یا حاشیه جانبی قرار دهد. می توانید شماره صفحه را به یک هدر یا پاورقی موجود اضافه کنید، یا می توانید شماره صفحه را در یک هدر یا پاورقی جدید وارد کنید.
برای افزودن شماره صفحه به هدر یا پاورقی صفحه موجود:
header یا footer را انتخاب کنید. برگه Design ظاهر می شود.
نقطه درج را در جایی که می خواهید شماره صفحه باشد قرار دهید. شما می توانید آن را در هر مکانی به جز در یک قسمت کنترل محتوا قرار دهید .

سفارشی سازی کردن فوتر و هدر در ورد
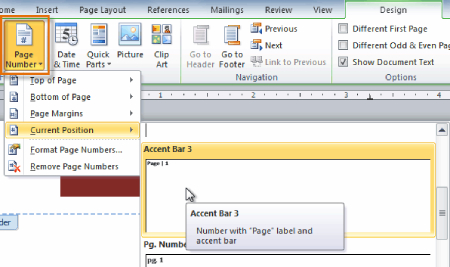
از برگه Design ، دستور Page Number را انتخاب کنید.
روی Current Position کلیک کنید ، سپس سبک مورد نظر را انتخاب کنید. شماره صفحه در سند ظاهر می شود.

قرار دادن شماره صفحه در ورد
اگر قبلاً اطلاعات را در سربرگ یا پاورقی خود تایپ کرده اید ، مهم است که شماره صفحه را در موقعیت فعلی قرار دهید تا از دست دادن هر چیزی جلوگیری کنید. اگر شماره صفحه را از بالای صفحه یا پایین صفحه انتخاب کنید ، هر چیزی را که قبلاً به هدر یا صفحه اصلی اضافه کرده اید حذف می کند.
برای افزودن شماره صفحه در یک هدر یا پاورقی صفحه جدید:
در برگه Insert، روی Page Number کلیک کنید. یک منوی کشویی ظاهر می شود.
سبک شماره صفحه مورد نظر را انتخاب کنید ، و در سند شما ظاهر می شود.
منبع: https://www.beytoote.com/computer/tarfand-c/writing-footer2-word.html
:: بازدید از این مطلب : 69
|
امتیاز مطلب : 0
|
تعداد امتیازدهندگان : 0
|
مجموع امتیاز : 0

